Behance





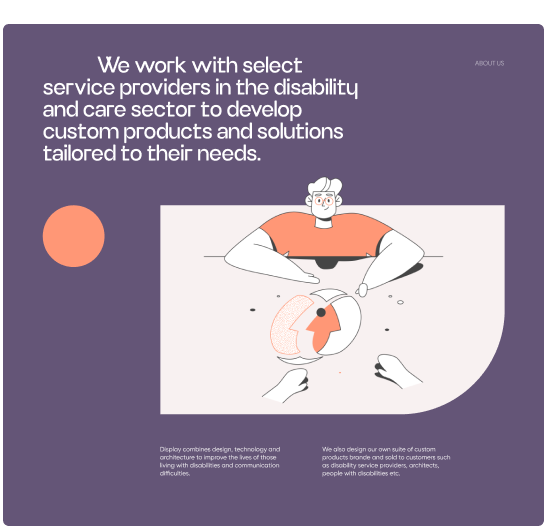
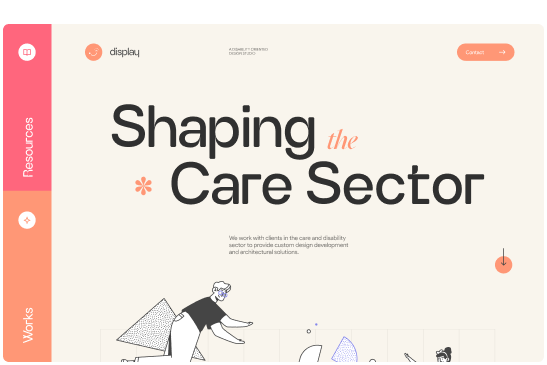
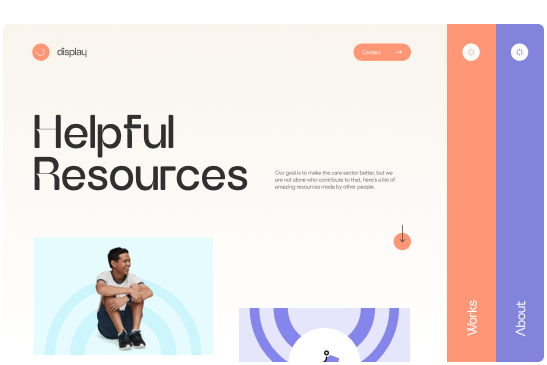
Display.care





Behance





Behance





Behance





Creative
Currently Available FOR Freelance Worldwide
My local Time TIME GMT (+5:30)
Designer
Currently Available FOR Freelance Worldwide
My local Time TIME GMT (+5:30)
About Myself
I am Abhishek Jha, I create unconventional yet functional & visually pleasing interfaces for the mobile and web.



Things I Can Help you
with.
with.
Web & mobile / UI&Ux / Branding / front-end Development
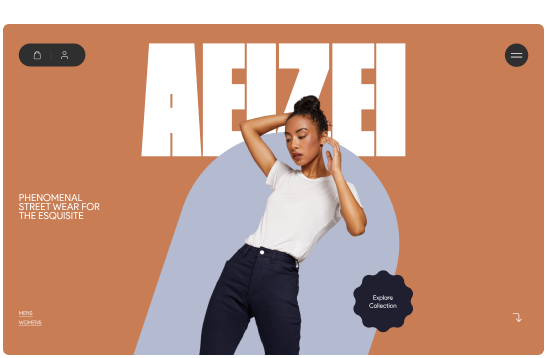
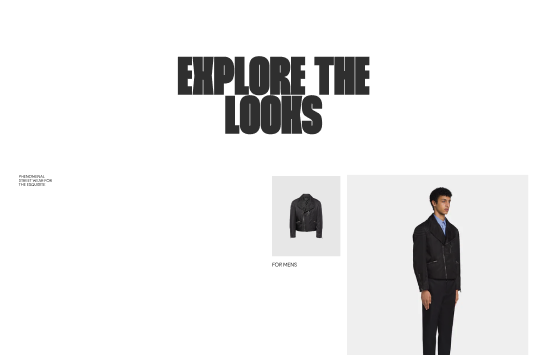
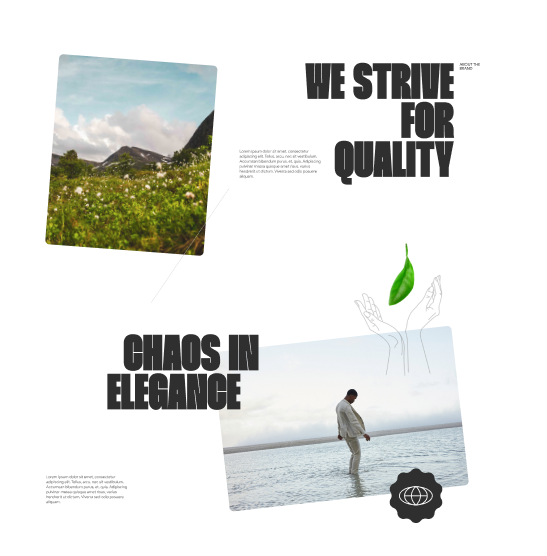
Feat Works
(05)
Honors
All of My past achievements,awards and recognition.